Disable Selction on Menu Items with this jQuery Extension
Every now and then I encounter menus or draggable/droppable elements that when clicked, get unintentionally selected. This results in CSS buttons that don’t behave like buttons but more like clickable text. If you really want to fine tune your user experience and have snazzy CSS buttons then you read on.
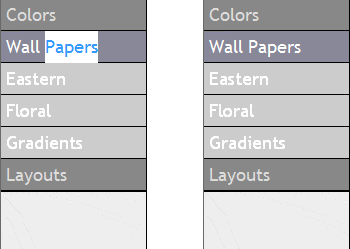
The following screen capture highlights the differences in the two menus. The second one looks much better especially if it can stay that way.

If you are using jQuery, you can easily extend the core by adding a disableSelection function like so:
jQuery.fn.extend({
disableSelection : function() {
return this.each(function() {
this.onselectstart = function() { return false; };
this.unselectable = "on";
jQuery(this).css('user-select', 'none');
jQuery(this).css('-o-user-select', 'none');
jQuery(this).css('-moz-user-select', 'none');
jQuery(this).css('-khtml-user-select', 'none');
jQuery(this).css('-webkit-user-select', 'none');
});
}
});
Usage is easy:
// disable selection on all button objects
$('.button').disableSelection();
This will disable selection on all elements with the button class <div class="button">Wall Papers</div>.
Note for jQuery UI Core users:Thomas Christensen points out that the jQuery UI core offers undocumented functions .disableSelection() and .enableSelection() which achieves the same result.
CSS Approach
Additionally you may also want to add the following to CSS markup for added cushioning (or use it exclusively and forgo the Javascript solution altogether):
.button {
user-select: none;
-o-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
}
Thanks for this nice and clean solution, works like a charm!
Clean, indeed. Worked at first attempt.
Thanks!
or you could add 3 simple lines to your stylesheet
#map {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;}
Since Safari 3+, Webkit has used a different synax (docs):
-webkit-user-select
… and I had to explicitly
return, or I got errors, so —disableSelection : function() {
return this.each(function() {
...
It works well. Thanks for this extension.
you should return the result of each so that it’s chainable.
jQuery.fn.disableSelection = function() {
return this.each(function() {
this.onselectstart = function() { return false; };
this.unselectable = "on";
jQuery(this).css('-moz-user-select', 'none');
});
};
I should read other’s comments before replying, huh? 😮
Thanks for bringing it up though, I updated the post since it’s easy to gloss over the comments. The code is a bit more air-tight now. I don’t use the Javascript solution anymore though since the CSS-only solution works rather well on modern browsers.
Included in the core library of jQuery UI are two functions: enableSelection() and disableSelection(). They do not show up in the documentation, but they are in there 🙂
Thomas, great find. I have updated the post so jQuery UI Core users can benefit from this.
Turns out jQuery UI code disables selections by calling
preventDefault()onmousedownevent (orselectstartevent if the user agent supports it). So even without jQuery UI it might be possible to achieve the same by just copying their implementation.The UI Core implementation also adds a
ui-disableSelectionclass to the element so if the implementation is copied verbatim, it’s possible to use the CSS for.buttonfor.ui-disableSelectioninstead.